💬 Interact
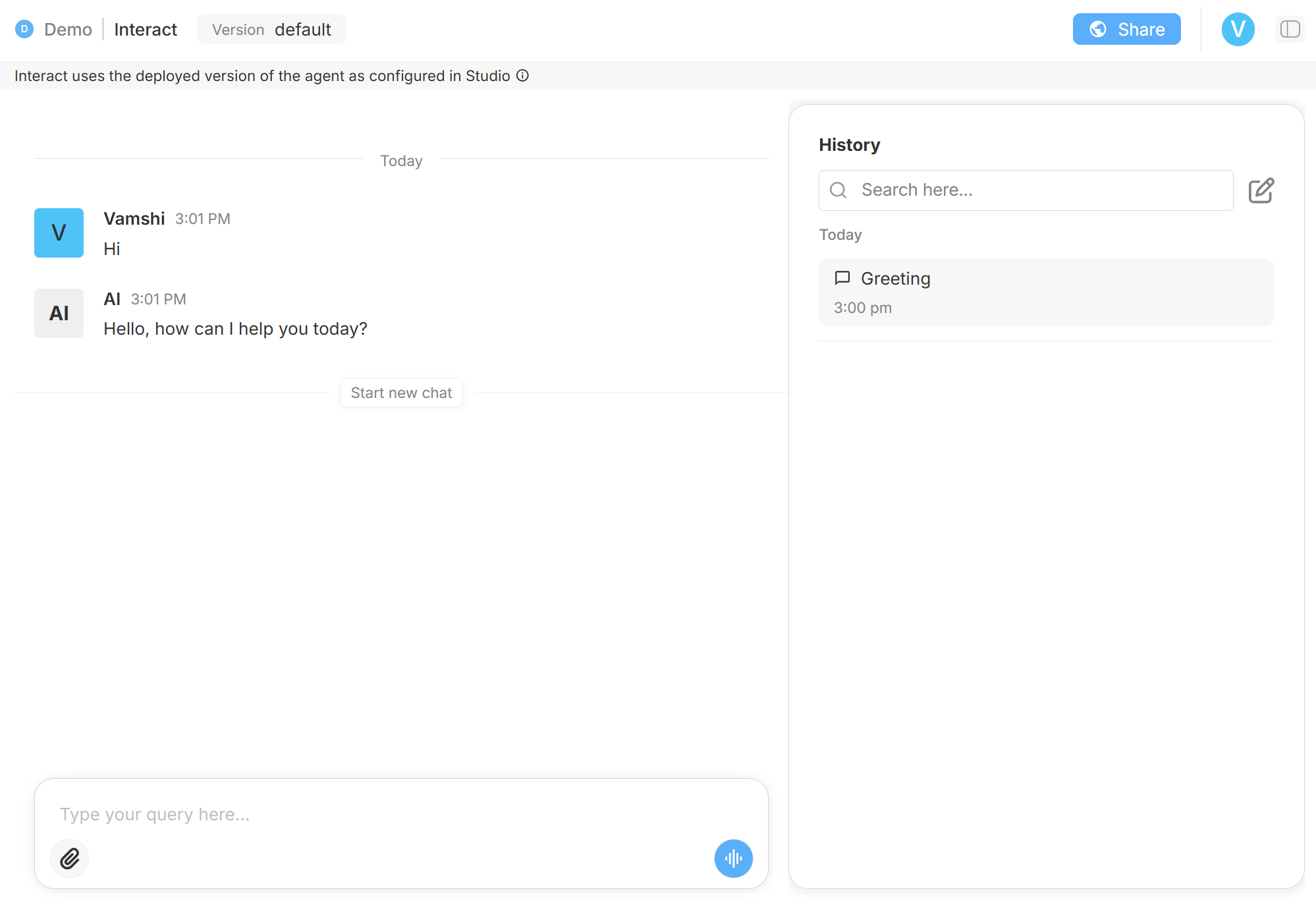
Once you Deploy an Agent, the Interact tab lets you talk to the live production version—exactly what your end-users will see. Use it for a final, end-to-end sanity-check before sharing your chatbot broadly.

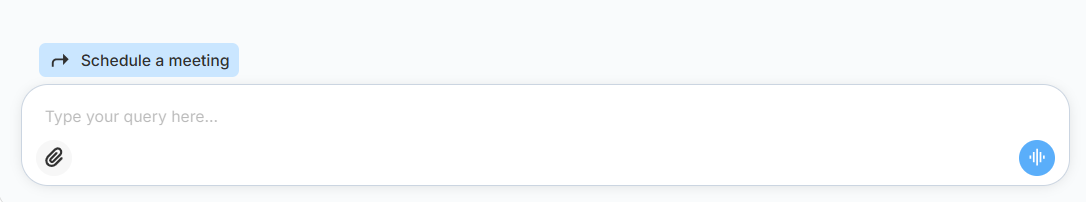
Input bar anatomy
• 📎 Attach file – upload docs, images, or spreadsheets that the Preview (and the final Agent) can read in-context.
• 🏷️ Shortcut chip – appears above the bar when you add a Shortcut; one click injects its prompt.
• 🎙️ Voice button – tap the blue waveform on the far right to dictate; tap again to stop. The assistant transcribes and answers with speech.

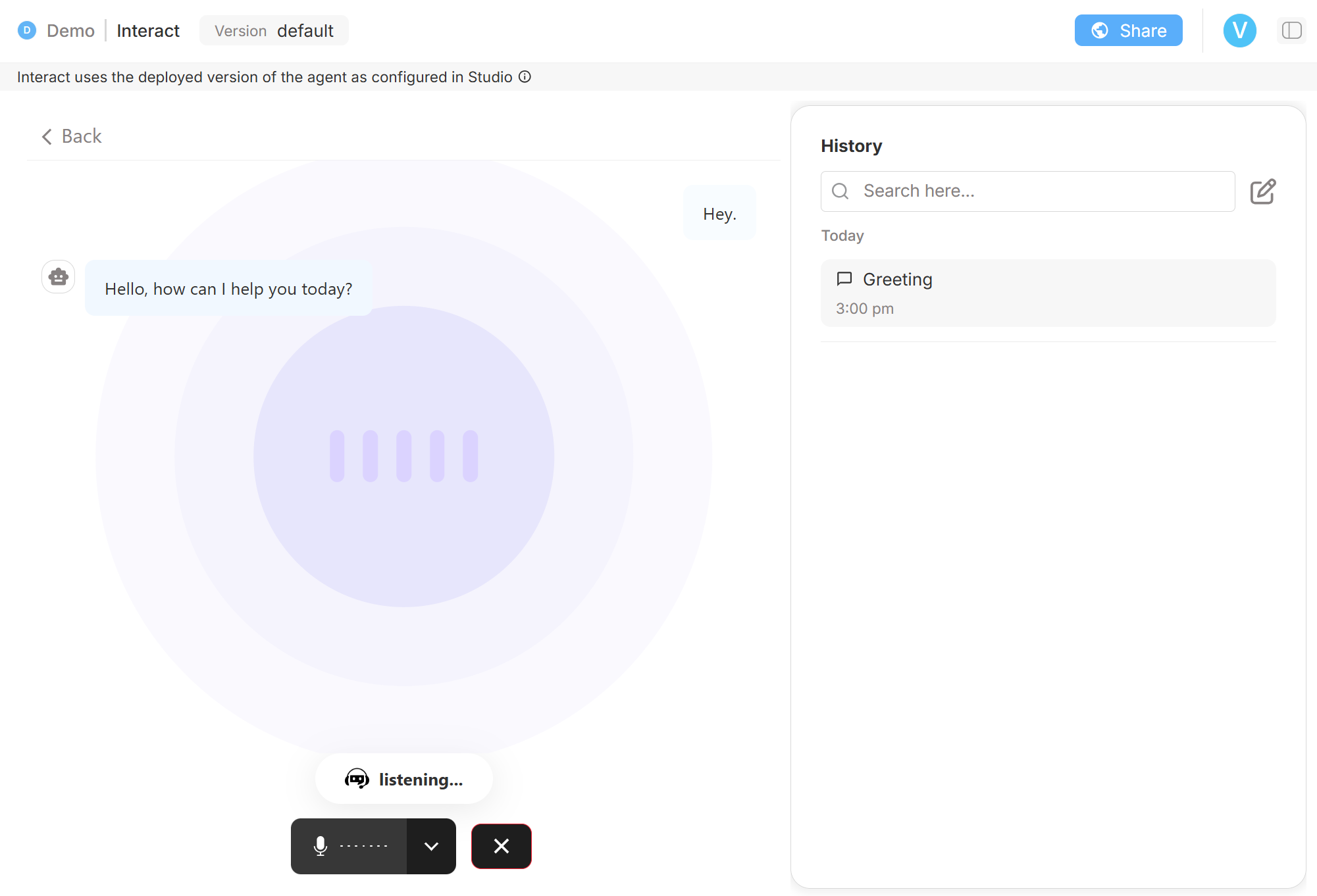
Voice mode
The assistant will listen, transcribe, and reply with text-to-speech—so you can validate the full audio experience before going live.

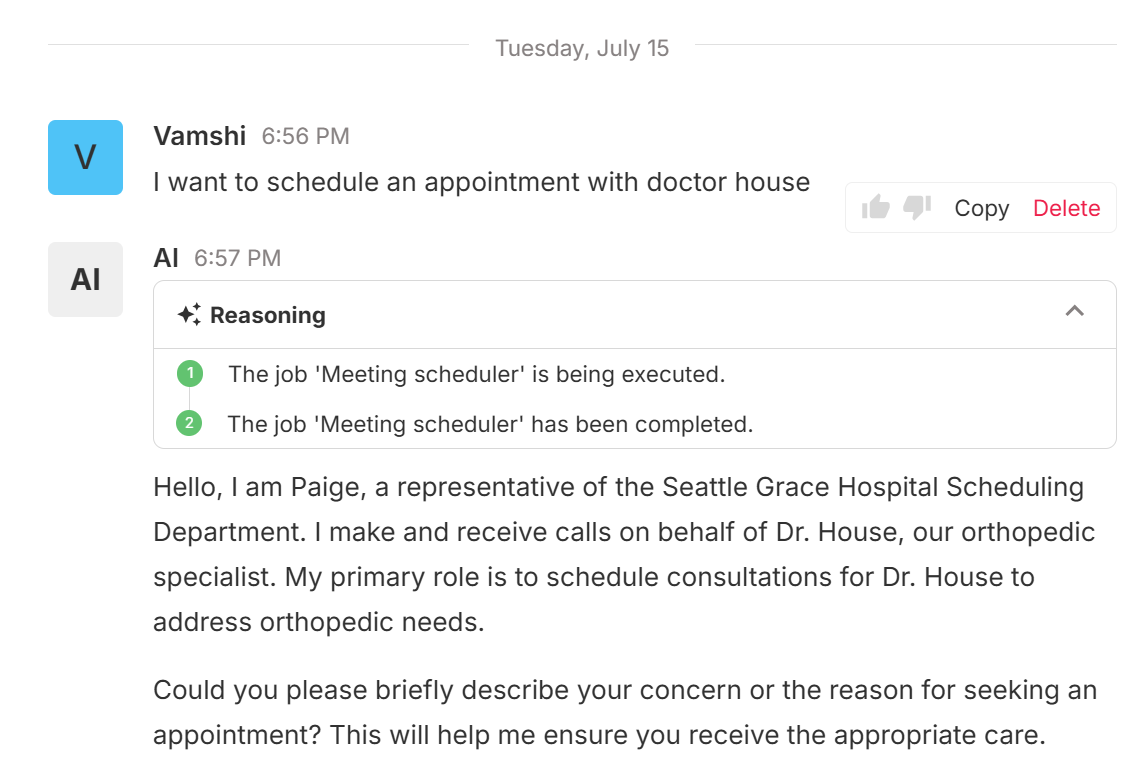
Execution Reasoning 🪄
Every live reply can include an expandable Reasoning panel that shows what happened on the server:

- Step 1 — the Job is triggered.
- Step 2 — the Job completes (or shows warnings / errors).
Collapse or expand this card anytime to trace which Job ran, how long it took, and whether any Tool calls failed—all without leaving the production chat.
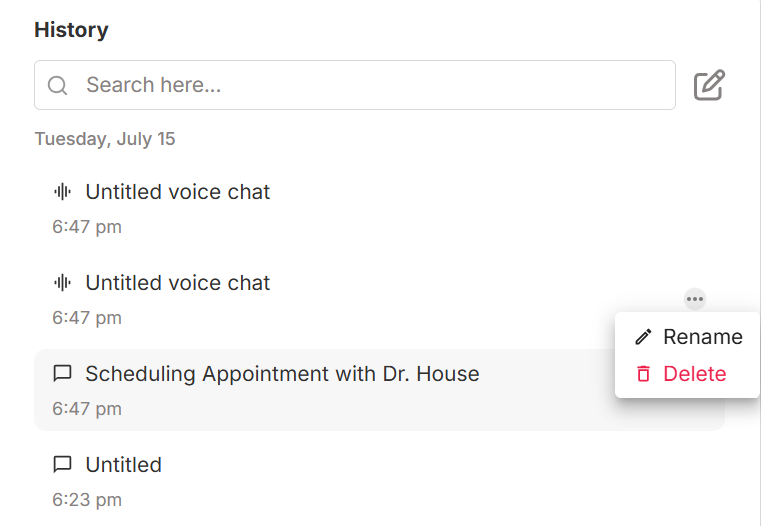
The History panel (right-hand side of Interact) keeps a searchable log of every conversation you have with the deployed Agent. It’s the quickest way to revisit past sessions, reproduce an issue, or start fresh without losing older transcripts.

What you can do:
| Control | Action |
|---|---|
| Search bar | Filter conversations by title or content keywords. |
| ✏️ New chat | Starts a blank session while preserving existing ones. |
| Click a transcript | Instantly loads that conversation into the main chat pane. |
| ⋯ (three-dot menu) | • Rename – give the chat a descriptive title. • Delete – permanently remove the transcript. |
Tip
History stores conversations from the currently deployed Agent version only. If you redeploy with a new build, previous transcripts remain visible but always reflect the answers given at the time they were created.
Use the History panel to keep tidy records, share chat IDs with teammates, or simply pick up a conversation right where you left off.
Key elements
| UI Element | Purpose |
|---|---|
| Suggested questions | Clickable tiles that trigger a sample query. |
| Shortcut buttons | One-tap shortcut commands you created in Studio. |
| Chat pane | Conversation with the deployed Agent (draft changes are not reflected). |
| History panel (right) | Searchable list of all past chats—helpful for regression testing or demoing. |
| Version dropdown | Shows the active build (read-only here). |
| Share | Generate a public link for teammates or customers. |
Note
Interact always uses the most recently Deployed version.
To test unfinished edits, stay inside Studio › Preview.
That’s it—type, click, or fire a Shortcut and make sure your Agent behaves just the way you expect in production.